
Kliknij, aby powiększyć
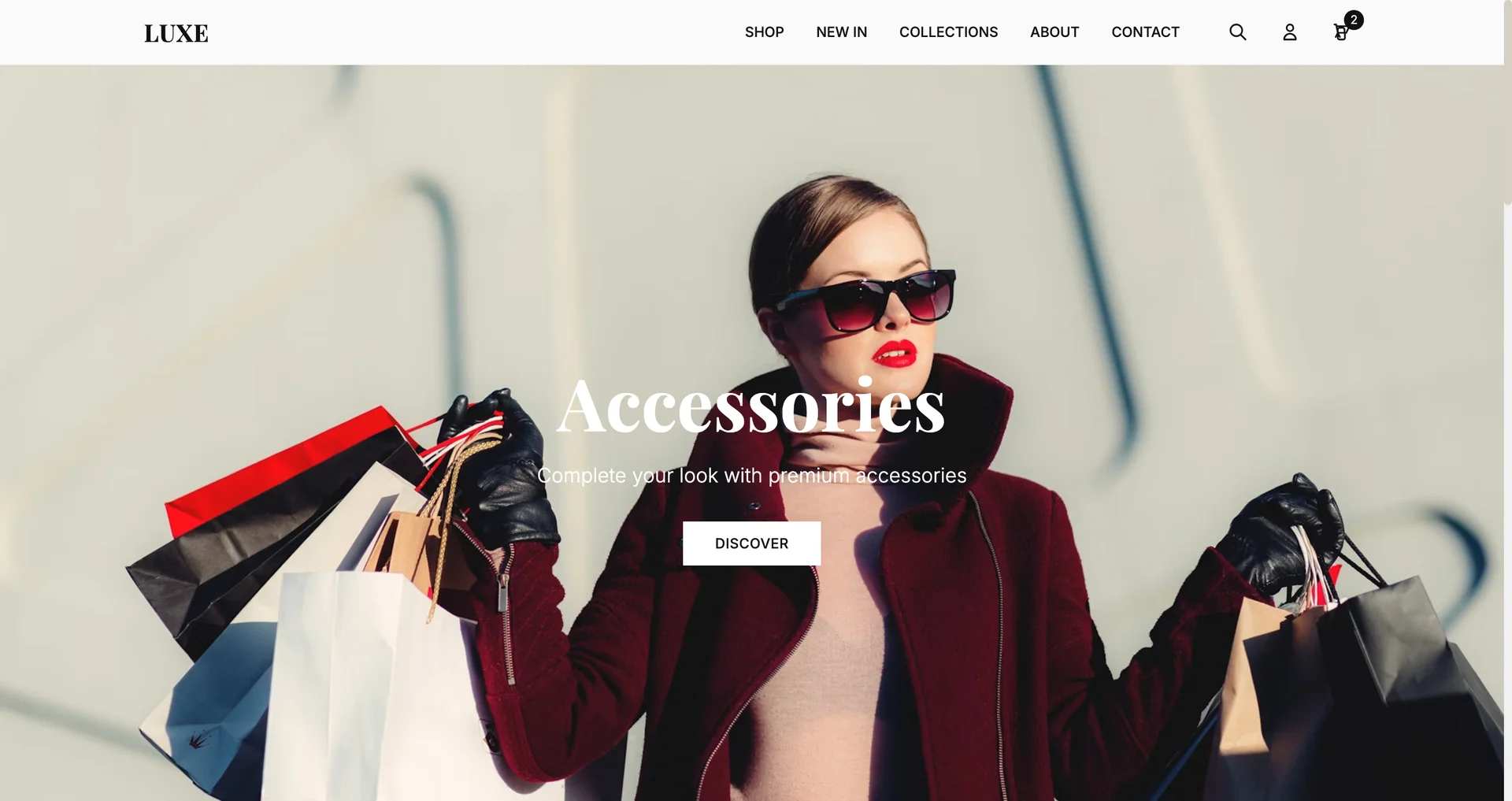
ZARA like Clothes Shop
E-commerce
Claude 4 Sonnet
Official Promptzy.Art Prompt
UI Description
inspired by ZARA's design language. This includes modern UI/UX principles, a clean minimalist layout, and black-and-white tones with a tasteful accent color.
Full prompt
Generate a fully responsive and modern eCommerce clothing shop UI Home Page inspired by ZARA, using HTML and Tailwind CSS. The design must be minimalist, elegant, and premium.
🎨 Design Theme:
* Color Scheme: Predominantly white and black with a clean, elegant look. Use #FAFAFA for white, #111 for black, and introduce a desaturated beige (#D6CFC4) as the accent color for subtle highlights (buttons, hover states).
* Typography: Use a serif font for titles (like 'Playfair Display' or 'Merriweather') and a clean sans-serif for body text (like 'Inter' or 'Helvetica Neue').
* Spacing & Layout: Use generous white space. Keep everything clean and breathable. Prioritize readability and large visuals.
🧱 Structure:
Build the following main components/pages:
1. Homepage
* Full-width hero section with a carousel for new arrivals or featured collections.
* Below, a 3-column grid with categories (e.g., Men, Women, Accessories).
* Feature a horizontal scrolling section for "New In".
* Include a minimalist newsletter signup section with accent color.
2. Shopping Cart Drawer
* Slide-in drawer (right side) with a list of items, quantity selector, subtotal, "Checkout" and "Continue Shopping" buttons.
3. Navigation/Header
* Sticky minimalist header with logo centered, hamburger menu on mobile.
* Nav links uppercase: Shop, New In, Collections, About, Contact.
* Icons: Search, Cart, Account.
4. Footer
* 4-column layout with links: Shop, Info, Customer Service, Socials.
* Email subscription input.
⚙️ Tech Stack Requirements:
* Tailwind CSS for all styling
* Implement dark hover overlays, animated transitions using Framer Motion.
* Responsive and mobile-first layout (grid and drawer must adapt to mobile).
🧠 UX Principles:
* Follow ZARA's approach: lots of whitespace, focus on large product images, and elegant typography.
* Include subtle animations: button hover effects, image fade-ins.
* Prioritize usability and fast navigation.
📦 Optional Nice-to-Haves:
* Wishlist button on product cards.
* Lazy loading of images.
* Breadcrumbs on PDP.
* Sticky size selector on scroll.
If you need any images use it from websites with no copyrights like pixabay or unsplash.