
Kliknij, aby powiększyć
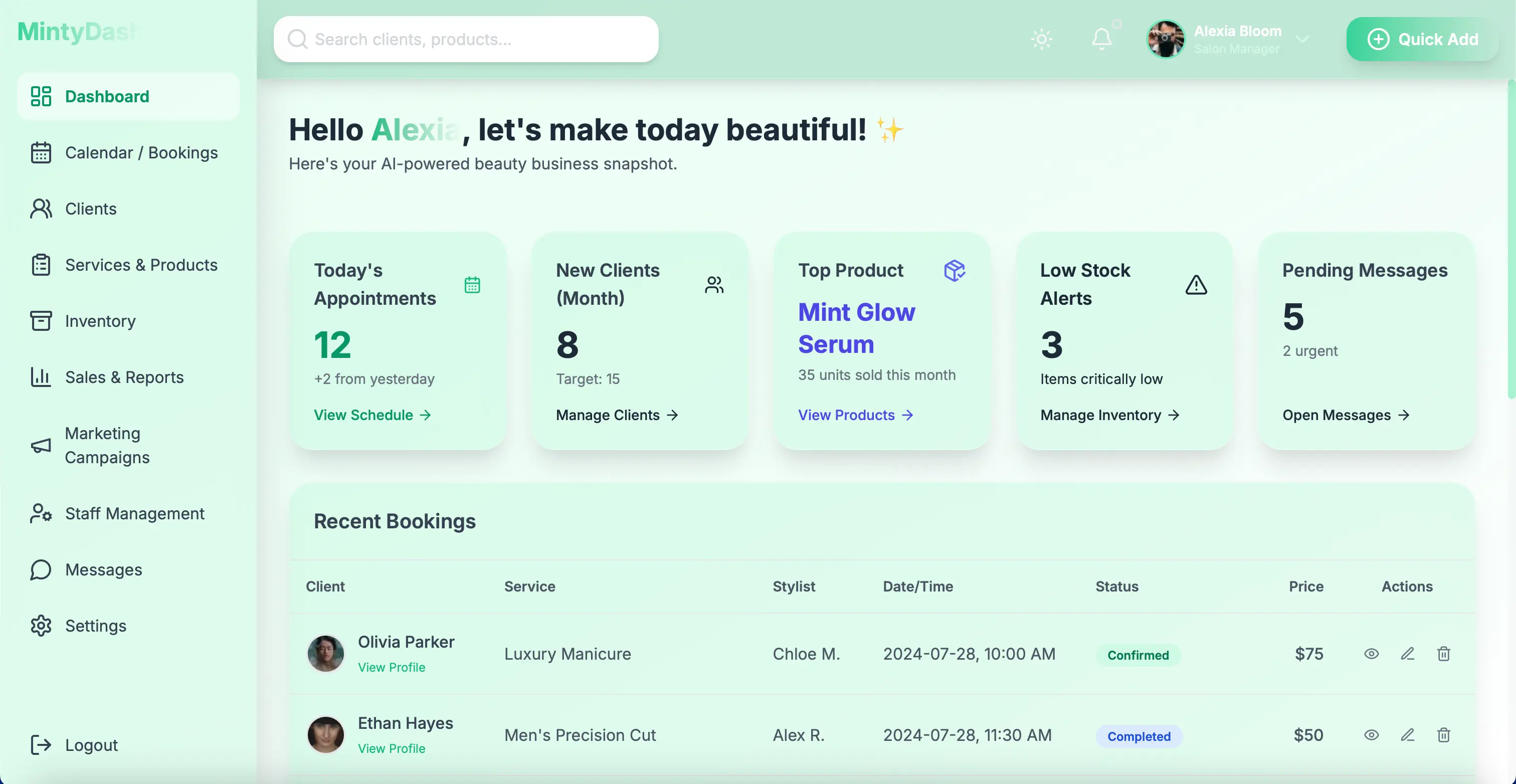
Minty Dashboard for Beauty ind.
Dashboards
Gemini-2.5-Pro-Preview(0506)
Official Promptzy.Art Prompt
UI Description
Super clean minty dashboard can be great starter for beauty industry business
Full prompt
Objective: Design a single-page HTML/CSS/JS prototype of an ultra-modern, AI-powered dashboard for a Salon Manager & Beauty Brand Coordinator. The dashboard must provide a visually captivating and intuitive interface to manage daily operations, track performance, engage with clients, and oversee brand presence. The design should elegantly showcase visual content pertinent to beauty products and services.
1. Design Philosophy: "Aurora Mint Glassmorphism"
Aesthetic: Ultra-modern, futuristic, exceptionally clean, sophisticated, and inspiring. Theme: "Aurora Mint Glassmorphism" – evoking freshness, natural elegance, and technological advancement.
Color Palette:
Primary: Luminous light mint green (e.g., #A7F3D0, #B4F8C8 or similar fresh, vibrant mints) to create a bright and airy feel.
Accents: Soft, cool-toned complementary colors like polished silver/grey (e.g., #E5E7EB), pale rose gold, or a gentle lavender for highlights and calls-to-action.
Gradients: Smooth, multi-tone flat gradients within the mint spectrum or gradients enhancing the glass effect (e.g., light mint to a translucent, slightly pearlescent hue).
Layout: Dynamic, adaptive, card-based modularity with generous negative space. Refined, larger rounded corners (e.g., rounded-2xl to rounded-3xl or custom larger radii) for a soft, premium feel.
Typography: Modern, elegant sans-serif fonts (e.g., Inter, Manrope, Montserrat, or similar Google Fonts known for clarity and style). Clear typographic hierarchy.
Effects: Prominent frosted glass/acrylic (glassmorphism via backdrop-blur, bg-opacity e.g., bg-white/30 or a light mint equivalent bg-mint-100/30) on cards, sidebars, modals, and floating elements. Subtle blurs, soft glows, and delicate inner/outer shadows to create depth and highlight interactive elements.
Iconography: Lucide Icons or Heroicons (vector SVG, clean, minimalist, no background blocks, color inheritance via CSS). Icons should be stylish and easily decipherable.
Micro-interactions: Fluid, delightful animations for transitions, loading states, and user feedback. Responsive hover/focus states (Tailwind hover:, focus:) that feel polished.
Overall: A bright, inspiring, high-tech, and exceptionally polished interface that reflects beauty industry sophistication. Prioritize accessible contrast (WCAG AA).
2. Target UI Structure (SPA-like Feel)
Sidebar Navigation (Collapsible, Responsive, Glassmorphism): Icons & stylish labels for:
Dashboard
Calendar / Bookings
Clients (with CRM-like features)
Services & Products (Catalog Management)
Inventory
Sales & Reports
Marketing Campaigns (Overview)
Staff Management
Messages (Client & Team)
Settings
Logout
Top Navbar (Global Header):
User Profile Dropdown: Elegant avatar, name, role.
Intelligent Notification Center: Bell icon with dynamic badge; categorized (e.g., New Bookings, Low Stock, Client Messages, Task Reminders).
Global Search Bar: Advanced search for clients, appointments, products, services with predictive text and quick previews.
Theme Toggle: Smooth Light/Dark/System preference.
(Optional) Quick Add Button: For new appointments, clients, or products.
Main Content Area (Dynamic & Contextual Dashboard):
Personalized Greeting: "Hello [Name], let's make today beautiful! ✨ Here's your AI-powered beauty business snapshot."
Dynamic Summary Cards (KPIs with Glassmorphism): Each with a key metric, trend indicator, and possibly a mini-chart or visual cue.
Today's Appointments / Upcoming Bookings
New Client Acquisitions (This Week/Month)
Top Selling Product / Most Booked Service (This Month)
Low Stock Alerts (Visual indicator for critical items)
Pending Client Messages / Follow-ups
Interactive "Key Activity Overview" Table (e.g., Recent Bookings or Product Watchlist):
Columns (example for bookings): Client Name (avatar, link to profile), Service/Stylist, Date/Time, Status (e.g., Confirmed, Completed, Pending Confirmation, Cancelled - color-coded), Price, Actions (e.g., "View Details," "Confirm," "Reschedule," "Send Reminder").
Features: Sortable columns, dynamic filtering, pagination/infinite scroll, inline actions.
AI-Powered "Beauty Insights & Trends" Widget:
Suggestions for client follow-ups (e.g., "Suggest rebooking for Client X").
Trending services or product combinations.
Inventory foresight: "AI predicts [Product Y] will be in high demand next month."
(Optional) Small visual section: "Style Inspiration" or "New Product Spotlight" with appealing imagery.
(Optional) Quick Staff View: Snippet showing on-duty staff or top performers.
3. Technical Stack & Implementation Guidelines
Core: Semantic HTML5, CSS3, Modern JavaScript (ES6+).
Styling: Tailwind CSS (latest, via CDN). Utility-first.
JS Interactivity: Vanilla JS or lightweight library like Alpine.js (CDN) for dynamic components (dropdowns, modals, tabs, calendar interactions). Modular, performant.
Responsiveness: Fully responsive (mobile, tablet, desktop) via Tailwind prefixes. Ensure an excellent mobile experience for on-the-go management.
Icons: Lucide Icons or Heroicons (inline SVG / SVG sprite for performance).
Images: High-quality, optimized placeholder images from Unsplash/Pexels (direct links, beauty-themed if possible). Lazy load images.
Accessibility (A11Y): Crucial. Design for WCAG 2.1 AA (keyboard navigation, ARIA attributes, semantic HTML, sufficient color contrast, clear focus states).
Performance: Optimize for fast load times (FCP, LCP). Minimize requests, efficient CSS/JS.
No System UI: Avoid browser chrome/OS elements. Custom interface only.
Code Quality: Clean, well-commented, semantic HTML. Efficient Tailwind. Modular JS.
4. Optional Advanced Enhancements
Advanced Dark Mode: Seamless toggle, distinct polished dark palette (e.g., deep plum, charcoal with mint/rose gold accents), glassmorphism adapts beautifully.
Interactive Calendar View: Full-featured calendar for appointment management (if not primary view), using a library like FullCalen