
Kliknij, aby powiększyć
Botanic Glow Minimalism EcoShop 🌿
E-commerce
Claude 4 Sonnet
Official Promptzy.Art Prompt
UI Description
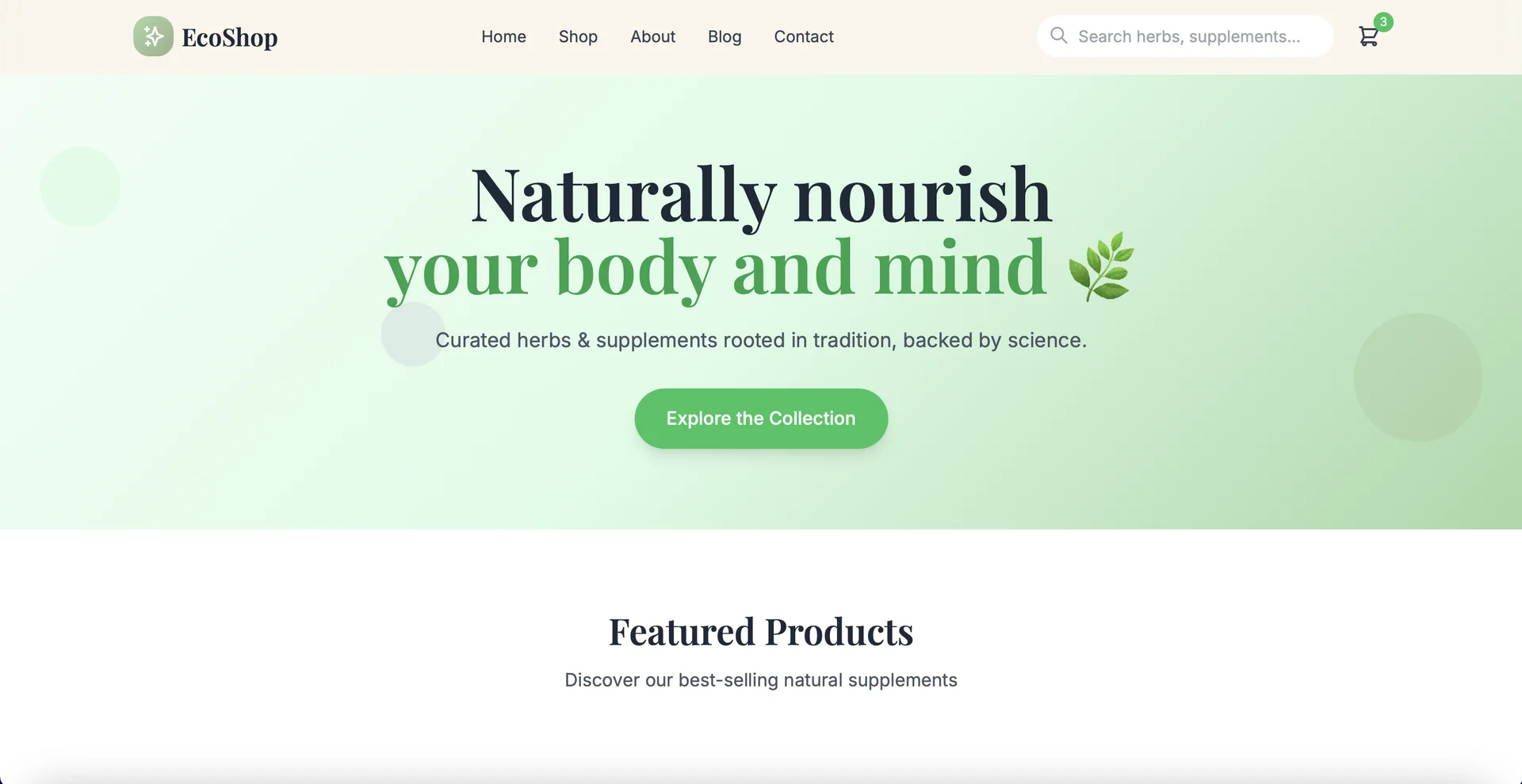
Single-page HTML/CSS/JS prototype of an ultra-modern, minimalist e-commerce landing/dashboard for an eco-friendly herbal shop selling organic supplements and natural remedies.
Full prompt
Objective: Design a single-page HTML/CSS/JS prototype of an ultra-modern, minimalist e-commerce landing/dashboard for an eco-friendly herbal shop selling organic supplements and natural remedies.
1. Design Philosophy: "Botanic Glow Minimalism"
Aesthetic: Ultra-clean, airy, minimalist, grounded in nature. The theme should combine organic elegance with modern web UI practices. It should immediately convey trust, freshness, wellness, and transparency.
Color Palette:
Primary: Soft botanical greens (e.g., #A7D7A7, #C5E1C5) to reflect natural health.
Accents: Earthy neutrals like warm beige (#F7F1E5), oat (#E6DED1), or pale clay. Touches of floral-inspired hues (e.g., muted lavender, sage).
Gradients: Gentle light-to-light gradients (e.g., green tea mist to clear) used subtly for headers or section dividers.
Typography:
Fonts: Use modern, humanist sans-serif (e.g., Manrope, Inter, or Raleway) for clarity, paired with a soft serif (like Playfair Display) for accents such as headings or callouts.
Hierarchy: Clear and open, with generous spacing, readable sizes, and elegant weight contrasts.
Layout & Structure:
Grid: Card-based layout with generous white space.
Corners: Rounded-2xl or custom larger radii for a soft and organic feel.
Responsiveness: Mobile-first design that looks excellent on mobile and tablets.
Visual Effects:
Glassmorphism: Use frosted glass panels sparingly for product cards, modals, and navigation.
Micro-interactions: Smooth hover and focus states, slow fades, and graceful transitions (Tailwind transition, ease-in-out, duration-300).
Iconography:
Use Lucide Icons or Heroicons in line style. Icons should inherit color and scale cleanly.
2. Target UI Structure:
Header Navbar:
Logo (simple plant/leaf symbol)
Navigation: Home, Shop, About, Blog, Contact
Cart Icon with badge
Theme toggle (light/dark)
Optional: Search bar with placeholder "Search herbs, supplements..."
Hero Section:
Large, welcoming headline: “Naturally nourish your body and mind 🌿”
Subtext: “Curated herbs & supplements rooted in tradition, backed by science.”
CTA Button: “Explore the Collection” (rounded-full, soft color)
Featured Product Cards (Glassmorphism Inspired):
Image (natural product photo)
Name, short description
Price
"Add to Cart" (micro-interaction on hover)
Section: Benefits or USPs
3–4 cards/icons with brief blurbs (e.g., “100% Organic”, “Eco-friendly packaging”, “Science-backed formulas”, “Free shipping over 100zł”)
Section: "Shop by Category"
Categories like: Adaptogens, Teas, Tinctures, Supplements
Section: Blog or Education Snippet
2-3 cards with articles like “5 Herbs for Stress Relief”, “Morning Rituals with Ashwagandha”
Footer:
Links: FAQ, Shipping, Returns, Contact
Newsletter signup
Social media icons
3. Technical Guidelines:
Tailwind CSS (via CDN) for utility-first styling.
Modern JS or Alpine.js for dropdowns, cart interactions.
Accessibility (A11Y): Semantic HTML5, sufficient contrast, keyboard nav, aria-labels.
Icons: Inline SVGs from Lucide or Heroicons.
Images: Lazy-loaded, sourced from Unsplash/Pexels (e.g., herbal teas, leaves, bottles).
Performance: Fast load, efficient layout, lightweight JS.
4. Optional Enhancements:
Dark Mode: Earthy tones with dark olive/charcoal backgrounds and soft glowing greens.
Sticky Cart Preview Drawer (slide-in from right)
Live Search Suggestion Dropdown
Animated Leaf Particles or Gradient Background (subtle)
Result Expected: A sophisticated, lightweight HTML/CSS/JS single-page UI reflecting modern UI/UX best practices and the elegance of a premium eco-friendly herbal brand.