
Kliknij, aby powiększyć
Degraland
Mobile UI
midjourney
UI Description
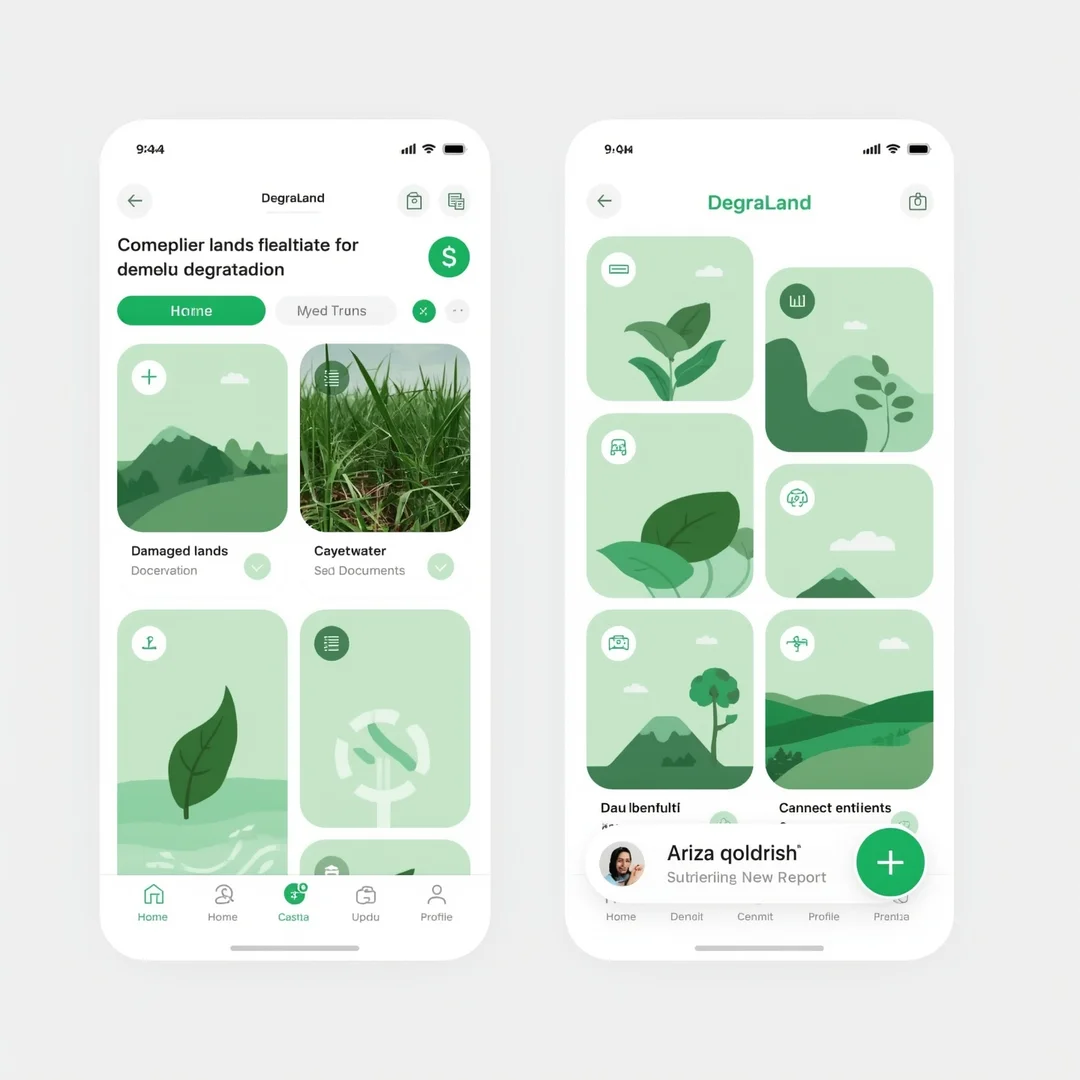
Splash screen and Home screen
Full prompt
Design a minimalist and modern splash screen for an Android app called "DegraLand", focused on environmental land degradation monitoring using remote sensing. Use a soft green gradient background (forest green to light mint). In the center, display a clean, flat-style satellite icon scanning a stylized Earth or grid map below it. Below the icon, place the app name "DegraLand" in bold sans-serif font (e.g., Poppins or Montserrat). Add a subtle animation like glowing radar rings or pulsing dots around the satellite to symbolize active monitoring. Keep the look elegant, clean, and professional.
_______________________
Design a clean, modern home screen UI for the Android app "DegraLand", which monitors land degradation via remote sensing. The interface features a white background with light green accents and 14 interactive feature cards arranged in a scrollable two-column grid. Each card has a soft shadow, rounded corners, and an icon representing the section (e.g., damaged lands, calculator, documents). Icons are green-toned and flat-style.
Top of the screen includes an AppBar with the "DegraLand" logo and a settings icon.
Use a bottom navigation bar with three tabs: Home (🏠), Statistics (📊), and Profile (👤).
Include a floating action button (FAB) in the bottom right with a "+" icon for submitting new reports ("Ariza qoldirish").
The design is minimalist, nature-inspired, and user-friendly, using a consistent green theme with white space and clean typography.